Monsieur Tout-le-Monde est sur votre site Web, il navigue sur les pages et atterrit devant un formulaire. Vous croisez les doigts pour qu’il le remplisse, mais au lieu de vous envoyer ses coordonnées, il quitte le site. Il est parti aussi vite qu’il est apparu. Vous n’arrêtez pas de vous poser la question : pourquoi n’a-t-il pas rempli le formulaire?
Souvent mal utilisé et très peu optimisé pour l’expérience utilisateur, le formulaire Web est crucial pour l’atteinte du taux de conversion désiré. En optimisant son formulaire, un de nos clients a augmenté drastiquement sa performance.
Désirant propulser le taux de conversion des formulaires de demande d’information au Canada et aux États-Unis, l’entreprise manufacturière exportant à l’international a opté pour une stratégie d’optimisation en expérience utilisateur de leurs formulaires, ce qui leur a permis de convertir davantage de visiteurs en prospects.
Qu’est-ce qu’un plan CRO?
CRO signifie en anglais Conversion Rate Optimization, soit optimisation des taux de conversion. C’est l’une des stratégies de marketing les plus négligées et les plus sous-utilisées. Pourtant, alliée au SEO, c’est une arme puissante pour atteindre ses objectifs d’affaires.
Son objectif est d’augmenter le nombre d’utilisateurs d’un site Web à effectuer une action souhaitée. Dans cet exemple réel, l’action désirée était de remplir et envoyer le formulaire Web.
Une chute des conversions incomprise
Ce client génère une quantité importante de ventes grâce à la génération de prospects par l’entremise des différents formulaires de demande d’information à propos de leurs produits. Nos stratèges avaient constaté une baisse du taux de conversion sur un de ses formulaires.
Le défi était de déceler à l’aide d’outils d’expérience utilisateur (UX) les problèmes de navigation et d’ergonomie qui freinaient les utilisateurs à remplir les formulaires. Nous devions donc développer une page d’atterrissage de formulaire en fonction des problématiques soulevées à l’étape d’analyse.
Ce que nous avons fait pour augmenter les conversions du formulaire Web
Voici comment nous avons procédé pour créer des formulaires Web performants.
1- Évaluation par un expert UX
L’objectif d’une évaluation faite par un expert UX est de repérer des problèmes ergonomiques avec l’aide de critères d’expérience d’utilisateur. Au premier coup d’oeil, notre spécialiste UX a constaté une surcharge d’information sur la page. Une surcharge d’information, selon Interaction Design foundation, « est la présentation de beaucoup trop d’information à lire et à comprendre avant de faire une action ».
Sur le Web, quelques secondes suffisent pour convaincre un utilisateur. Si un utilisateur voit que l’action à faire lui demande beaucoup d’effort et d’attention, il abandonne rapidement la tâche. Les taux de conversion en B2B étant généralement très bas, il est pertinent de présenter une page de formulaire attirante qui semble demander peu d’effort aux visiteurs.
2- Analyse des interactions des utilisateurs sur les pages de formulaires
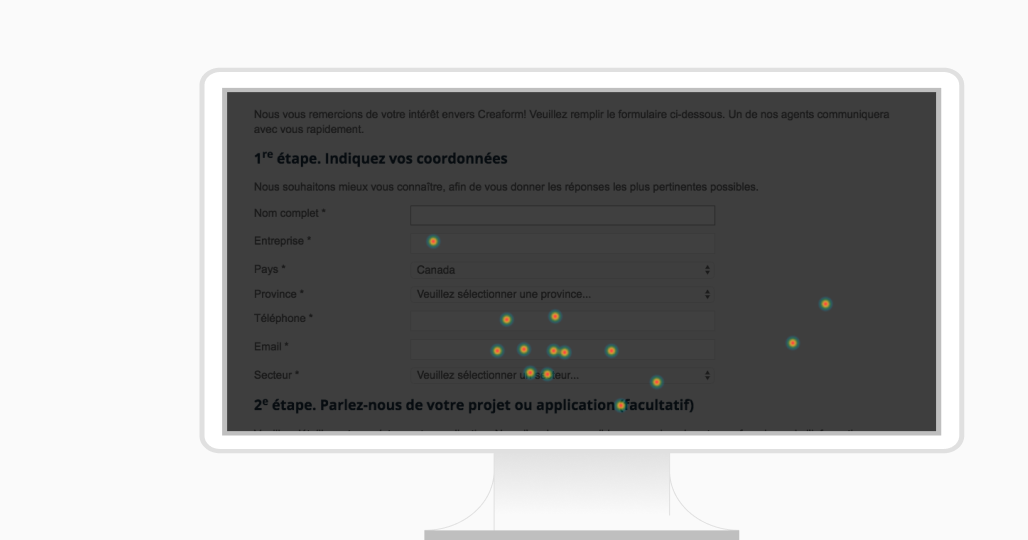
Une analyse des comportements des utilisateurs a été réalisée avec l’outil luckyorange qui permet d’observer à l’aide d’enregistrement vidéo les interactions des internautes avec les différents éléments d’une page d’un site Web. Grâce à cet outil, plusieurs problématiques qui freinaient les utilisateurs à la complétion du formulaire ont été soulevées :
- Les utilisateurs quittent le formulaire pour revenir à la page du produit visité précédemment, afin de consulter les caractéristiques du produit. Mais, ils ne reviennent pas au formulaire de demande d’information.
- Les visiteurs sont distraits par les informations présentes dans le menu de navigation et du footer. Ces deux éléments de navigation comportent plusieurs liens cliquables qui incitent les utilisateurs à sortir de la page du formulaire.
- Un bon nombre d’utilisateurs quittent la page de formulaire en quelques secondes. Cette action laissait pressentir que certains visiteurs ne s’attendaient pas à voir un formulaire sur cette page ou que la tâche de remplir un formulaire demandait beaucoup d’efforts.

3- Conception d’une maquette fonctionnelle
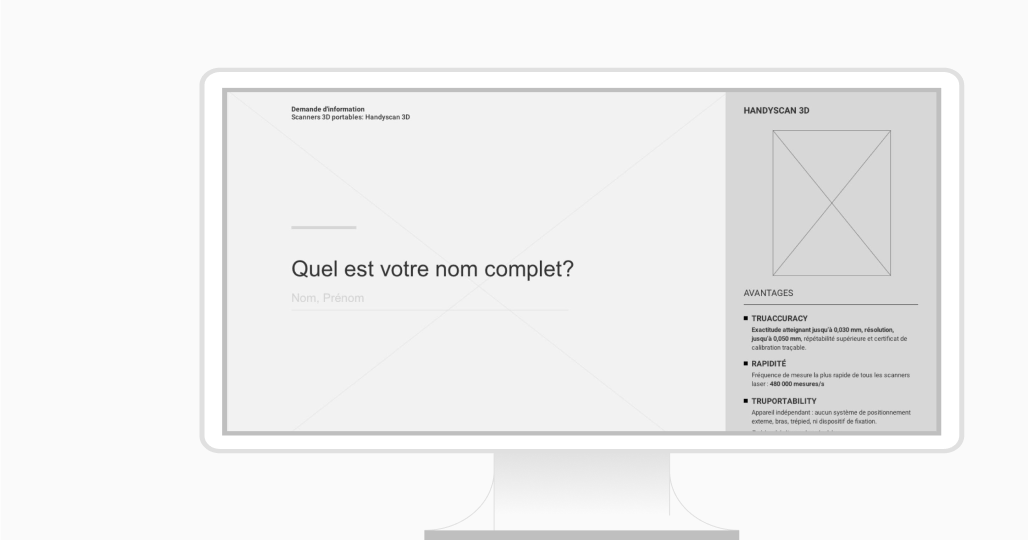
Une maquette fonctionnelle a été conçue à l’aide des objectifs de conversions visés par l’organisation et les problématiques soulevées lors de la phase de recherche UX. Cette maquette, également appelé wireframe ou maquette fil de fer, sert à définir la structure finale d’une page Web (titres, textes, images, boutons) et à définir les interactions possibles pour l’utilisateur.
Voici les pistes de solutions mises en place sur la maquette fonctionnelle pour inciter les utilisateurs à remplir les champs du formulaire et ainsi augmenter les conversions :
- Présentation du formulaire en plusieurs étapes pour qu’il soit moins imposant à première vue pour l’utilisateur.
- Affichage d’un indicateur de progression pour motiver l’utilisateur à remplir la demande d’information.
- Ajout d’un résumé sommaire du produit de métrologie, dans le but d’éviter les nombreux retours des utilisateurs vers les pages produits.

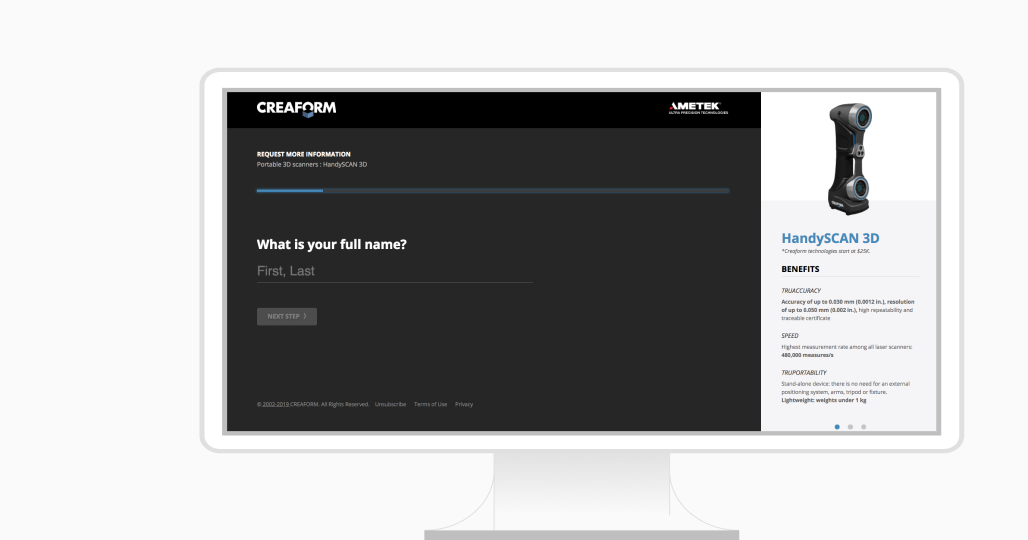
4- Conception d’une maquette graphique pour maximiser l’impact et l’expérience du formulaire
Lorsque la maquette fonctionnelle est terminée, le designer UI applique une ambiance visuelle au wireframe à l’aide de typographies, couleurs, images, animations et autres éléments graphiques. Cette ambiance visuelle permet de :
- Créer une excellente première impression à l’utilisateur.
- Inciter l’utilisateur à l’action, soit de remplir le formulaire.
- Guider l’utilisateur à l’aide d’éléments de navigation qui sont facilement repérables par la taille et des contrastes de couleurs.
- Donner confiance à l’utilisateur par une présentation visuelle remarquable qui vient agrémenter la marque de l’entreprise.

Résultat : une augmentation du taux de conversion de 100%
Mise en place d’expérimentation
Afin de vérifier la performance de la nouvelle page de formulaire, nous avons réalisé un test A/B. Ce type de test vise à comparer deux versions d’une page Web qui diffèrent d’un seul élément afin de déterminer laquelle est plus performante.
L’hypothèse de ce test A/B était que la nouvelle page de formulaire conçue avec une approche UX augmenterait le taux de conversion pour les demandes d’information au Canada et aux États-Unis. Ainsi, nous avons opposé la version de formulaire actuel du site et la nouvelle à l’aide de la plateforme Google Optimize. Les deux variations de formulaires Web ont été présentées aléatoirement aux utilisateurs.
Identification de la version gagnante
Lorsque l’échantillon du test était d’une taille suffisante et que le niveau de confiance statistique était convenable, la nouvelle page d’atterrissage a été déclarée gagnante. Maintenant, la version du formulaire réalisée lors de ce projet a été intégrée au site Web de l’entreprise pour le Canada et les États-Unis.
Les améliorations apportées à la page de formulaire ont permis une augmentation du taux de conversion de 100%, ce qui veut dire que nous avons réussi à générer 2 fois plus de prospects du jour au lendemain avec le même trafic. Si ça avait été un formulaire de processus d’achat, il y aurait eu donc 2 fois plus de ventes.
Les points à retenir sur l’optimisation des taux de conversion d’un formulaire
- Le recours à un expert UX fait toute la différence pour augmenter le taux de conversion d’un formulaire.
- Les comportements des utilisateurs sur la page d’atterrissage d’un formulaire sont de vraies mines d’or d’informations. Il ne s’agit que de décoder leurs comportements et d’ajuster la page en conséquence.
- La maquette fonctionnelle est la structure de votre page d’atterrissage. Ne pas en avoir, c’est comme construire une maison sans plan.
- Tester et retester! Vous ne pouvez pas vous reposer que sur les perceptions d’une personne.Vous pourriez vous aussi augmenter votre taux de conversion sur un formulaire Web. En appliquant ces mêmes étapes, vous serez en mesure d’optimiser vos formulaires pour l’expérience utilisateur. Ainsi, monsieur Tout-le-Monde ne quittera plus votre site Web sans convertir.
Chez Leonard, nous croyons que l’optimisation des taux de conversion et l’expertise multidisciplinaire d’une équipe sont les clés pour atteindre les résultats escomptés. Si vous n’arrivez pas à augmenter la conversion, nos experts pourraient certainement vous aider!