Avant même de connaître la définition du design UX, ce concept dicte votre façon de vous comporter en tant qu’utilisateur d’un produit, d’un site Web ou encore d’une application mobile. Ne vous est-il pas arrivé de quitter un site Web, parce que vous n’arriviez pas à trouver l’information que vous vouliez? Ou encore n’avez-vous jamais désinstallé une application mobile qui n’était pas agréable à utiliser?
Nous parions que oui. Bien que vous n’en étiez pas conscient, c’est le mauvais design UX qui vous a instinctivement poussé à cesser d’utiliser la plateforme Web. Voyons donc ce qu’est le design UX et comment vous pouvez l’utiliser à votre avantage dans vos projets numériques.
La définition de l’expérience utilisateur (UX)
Le terme UX est de plus en plus utilisé dans le jargon du marketing, mais il demeure flou pour de nombreuses personnes. Signifiant expérience utilisateur en français, l’acronyme UX désigne l’expérience vécue et ressentie par un utilisateur dans la globalité de son interaction avec un produit ou une interface numérique.
Une bonne expérience utilisateur implique donc que les besoins de l’utilisateur sont anticipés et ont été répondus le plus efficacement possible.
Qu’est-ce que le design UX?
Un design UX représente l’ensemble des moyens mis en œuvre pour concevoir une interface qui offre une bonne expérience utilisateur. Son objectif premier est donc de fournir la meilleure expérience utilisateur possible.
Du démarrage d’un projet jusqu’au contrôle de qualité final, un expert UX intervient pour s’assurer que les interfaces sont agréables pour les utilisateurs. Il évalue plusieurs éléments d’un design pour que l’utilisateur se sente en confiance, et puisse trouver les informations qu’il cherche tout en ayant envie d’interagir avec l’interface.
Concevez la meilleure expérience utilisateur pour vos personas
Quelques points pris en compte dans un design UX :
- L’efficience: L’efficacité mesure la vitesse et la rapidité avec laquelle les utilisateurs peuvent accomplir les tâches ou trouver les réponses à leurs questions.
- L’utilité des fonctionnalités disponibles: Chaque fonctionnalité doit offrir de la valeur et être utile pour les utilisateurs. L’expert en UX effectue des recherches et des analyses approfondies pour comprendre ce qui est utile dans l’expérience de l’utilisateur.
- La crédibilité: La crédibilité est liée à la capacité de l’utilisateur à faire confiance à votre marque et à vos produits. Le design UX doit rassurer et convaincre les internautes.
- L’accessibilité: L’accessibilité se préoccupe de savoir si tous les utilisateurs sont en mesure d’accéder à une expérience équivalente.
Ces facteurs ont tous comme but d’aider le visiteur à aller plus vite, à mieux connaître votre marque et à l’impressionner durant toute son expérience.

Pourquoi faire du UX?
Tout simplement, parce qu’un site Web ou une application qui n’est pas perçu utile ou agréable ne sera pas utilisé par l’utilisateur et ne permettra pas d’atteindre vos objectifs. À quoi bon produire quelque chose qui ne sera pas utilisé et ne contribuera pas à la profitabilité de votre actif Web?
Le design d’expérience utilisateur n’est pas une mode ni une option que l’on peut ajouter ou soustraire à un projet. Le travail d’un designer d’expérience utilisateur est l’un des piliers de la qualité d’un produit final et de son efficacité. Le design UX est le pont entre la réflexion stratégique et la façon dont un site Web sera programmé.
L’utilisateur doit être au centre des décisions pour qu’un projet performe. Sans compter qu’en optimisant l’expérience utilisateur, vous optimisez en même temps le trafic organique et la conversion.

Eh oui, le design UX est complémentaire à des tactiques SEO. Comme Google a la volonté d’offrir à ses utilisateurs la meilleure expérience possible, il prend en compte les comportements des utilisateurs sur votre site Web dans ses algorithmes. Ce qui veut dire qu’un site Web ayant un design optimisé pour l’expérience utilisateur engendra de plus longues visites et par conséquent augmentera sa position organique.
UX vs UI?
Il est vrai qu’il peut être facile de confondre les deux. Pour clarifier le tout, voici notre définition du UI : le terme UI signifiant en anglais user interface désigne l’interface utilisateur. Le rôle du designer UI consiste à concevoir une interface agréable avec laquelle un utilisateur entre en contact.

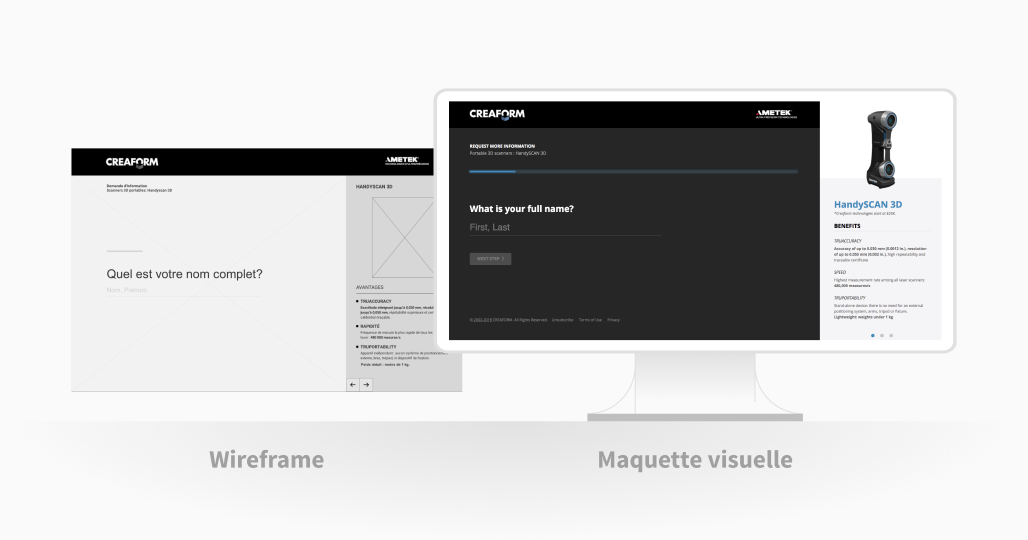
Les clients qui travaillent avec nous nous demandent souvent pourquoi nous leur envoyons deux maquettes pour approbation. Il s’agit d’une maquette fonctionnelle conçue par le designer UX et une maquette graphique par le designer UI (ce n’est pas une maquette sans couleurs et une avec de la couleur).
La maquette UX détermine le fonctionnement de l’interface et la façon dont les gens interagissent avec elle, tandis que celle UI crée l’aspect esthétique et la convivialité d’une interface. Pour vous aider à les distinguer, pensez à une maison : le UX est le plan d’architecture (nombre de pièces et d’étages, dimension) et le UI est le design de la maison (revêtement, style).
Un spécialiste UX maîtrise les besoins et les désirs des clients pour concevoir les fonctionnalités d’un site Web ou d’une application mobile. Pour sa part, l’expert UI se concentre sur les aspects esthétiques d’un produit (palettes de couleurs, styles de boutons, animation, graphiques, typographie, diagrammes, etc.).
Un exemple de UX faisant toute la différence
En optimisant un de ses formulaires pour l’expérience utilisateur, un de nos clients a augmenté drastiquement sa performance. Avec l’analyse de notre expert UX, nous avons réalisé qu’il y avait plusieurs problématiques qui freinaient les utilisateurs à la complétion du formulaire.
Voici les solutions qui ont été mises en place sur la maquette fonctionnelle :
- Présentation du formulaire en plusieurs étapes pour qu’il soit moins imposant à première vue pour l’utilisateur.
- Affichage d’un indicateur de progression pour motiver l’utilisateur à remplir la demande d’information.
- Ajout d’un résumé sommaire du produit de métrologie, dans le but d’éviter les nombreux retours des utilisateurs vers les pages produits.
En corrigeant les freins des utilisateurs, la nouvelle page d’atterrissage a permis d’améliorer le taux de conversion de 100%.
Chez Leonard, nous croyons fortement que le design d’expérience utilisateur joue un rôle primordial dans la qualité et la performance de nos projets Web. En plus de notre designer d’expérience utilisateur, toute notre équipe est sensibilisée au UX. Pour implanter du design UX à vos stratégies actuelles, notre spécialiste UX se fera un plaisir de discuter avec vous!